こんにちは。アプリソムリエの今井安紀です。
「TikTok」のデベロッパであるバイトダンスから出ている動画編集アプリ『CapCut – 動画編集アプリ』が無料なのに簡単で、とっても使いやすいことが判明。エフェクトやスタンプ、フォントもたくさんあって楽しく動画制作ができるんです。
このアプリを紹介するにあたって、作例動画を作ってみました。作例で使ったエフェクトも紹介していくので、参考にしていただけると嬉しいです。
Contents
Capcutで動画を作ってみた!作り方と機能を紹介します
どんな動画が作れるのか、まずは作ったものを見てもらうのが早いだろう、ということで『CapCut – 動画編集アプリ』でこんなことができるよという紹介動画を作ってみました。
動画で使った加工方法などを紹介していくので、ぜひ動画を見ながら記事を読んでください。
簡単におしゃれな動画が作れちゃう!

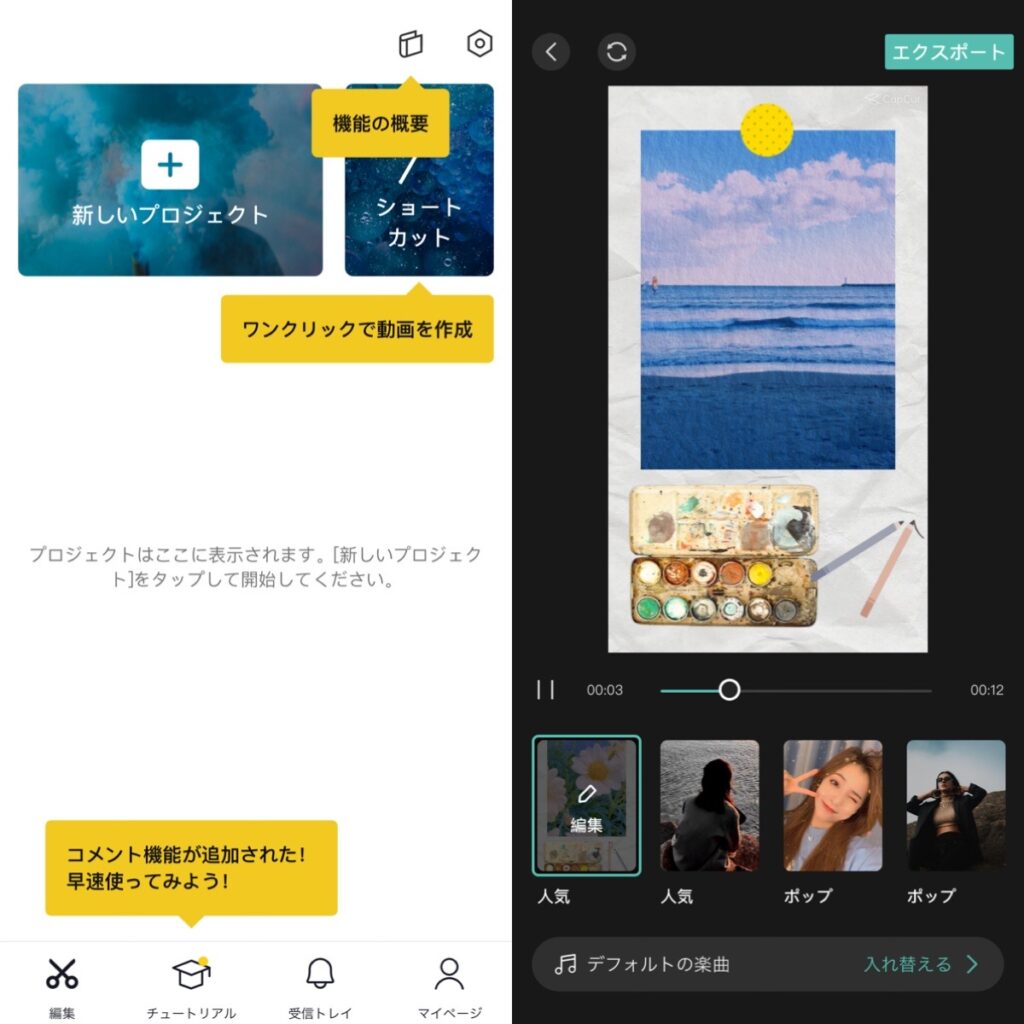
『CapCut – 動画編集アプリ』があれば誰でもスマホで動画編集をすることができちゃいます。「ショートカット」から縦型動画を読み込めば、好きなテンプレートを選ぶだけで、簡単にオシャレな雰囲気の動画に仕上げることが可能です。作った動画はすぐに「TikTok」にシェアすることもできるので、動画初心者の人にもオススメです。

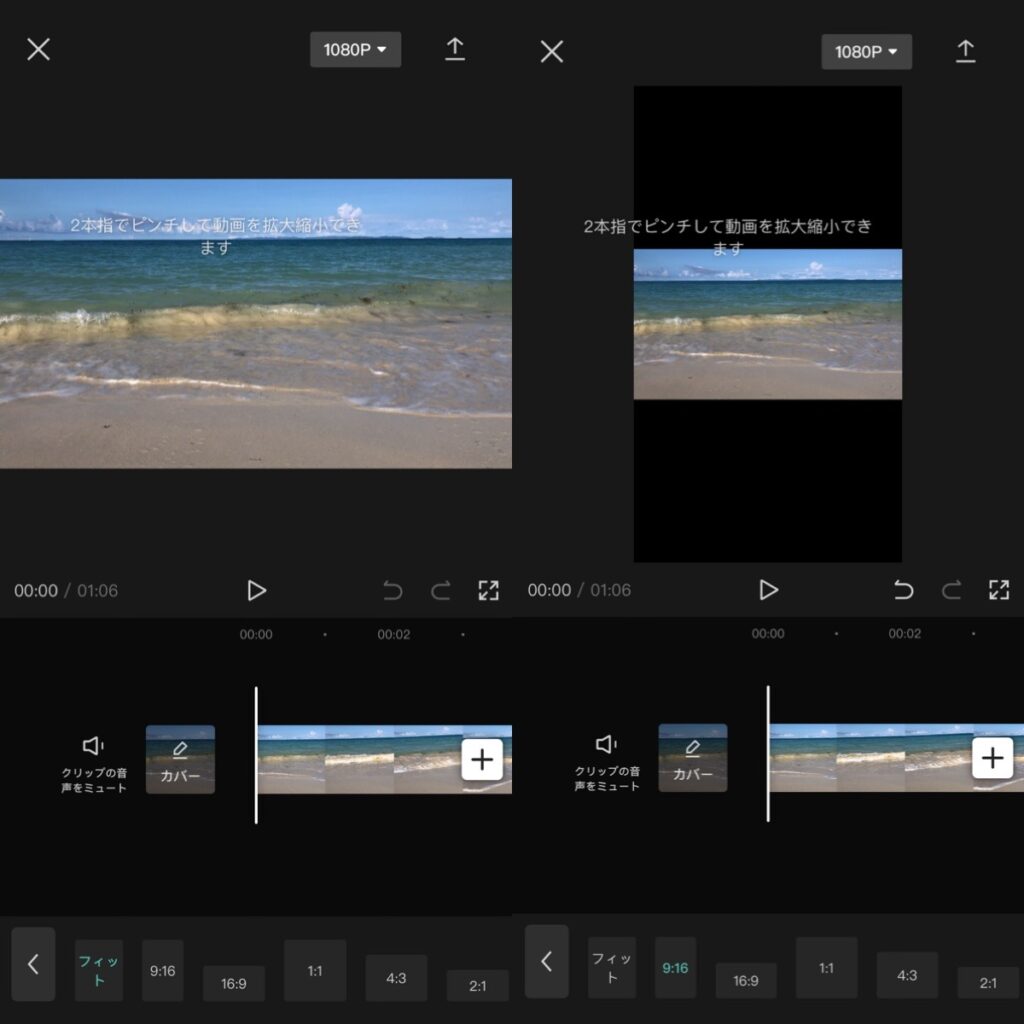
『CapCut – 動画編集アプリ』は先述したとおり「TikTok」アプリのデベロッパさんから出ているアプリなので、縦型動画が得意な編集アプリではあります。でもちゃんと横型動画やスクエアなど、各種比率に対応しているのでご安心ください。横型動画の方が見てもらいやすいSNS用の動画もこのアプリで編集できるので、SNSごとに動画編集アプリを変えなくちゃいけない、なんてことにはなりません。
画面の縦横の比率は「フォーマット」から変更可能です。
作例動画の解説と作り方
動画の取り込み

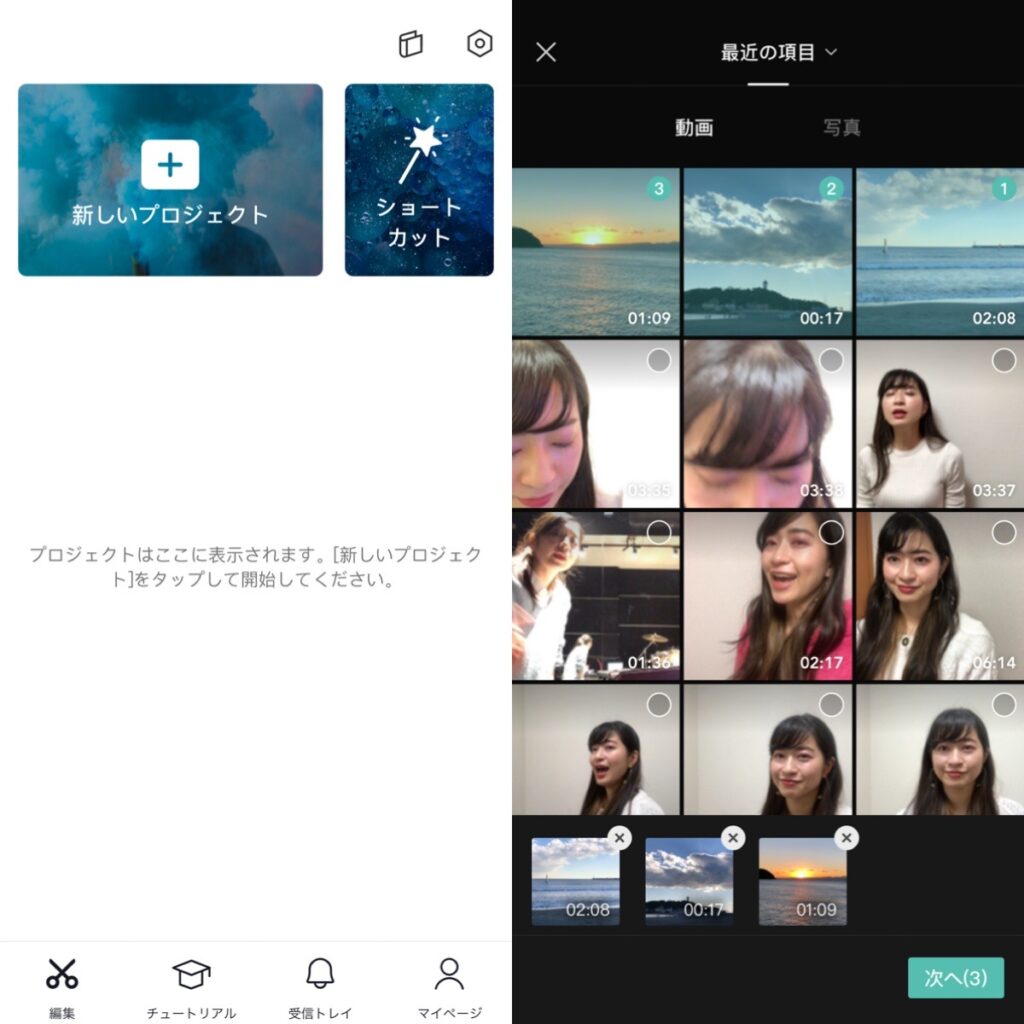
動画を作るためには、動画素材をアプリに読み込む必要があります。
アプリのトップ画面から「新しいプロジェクト」をタップすると、カメラロールの中のビデオが表示されるので、読み込みたい動画を選択します。動画は1つでも、複数でもOKです。写真を読み込んで動画に組み込むことも可能です。
カバー画像を簡単制作

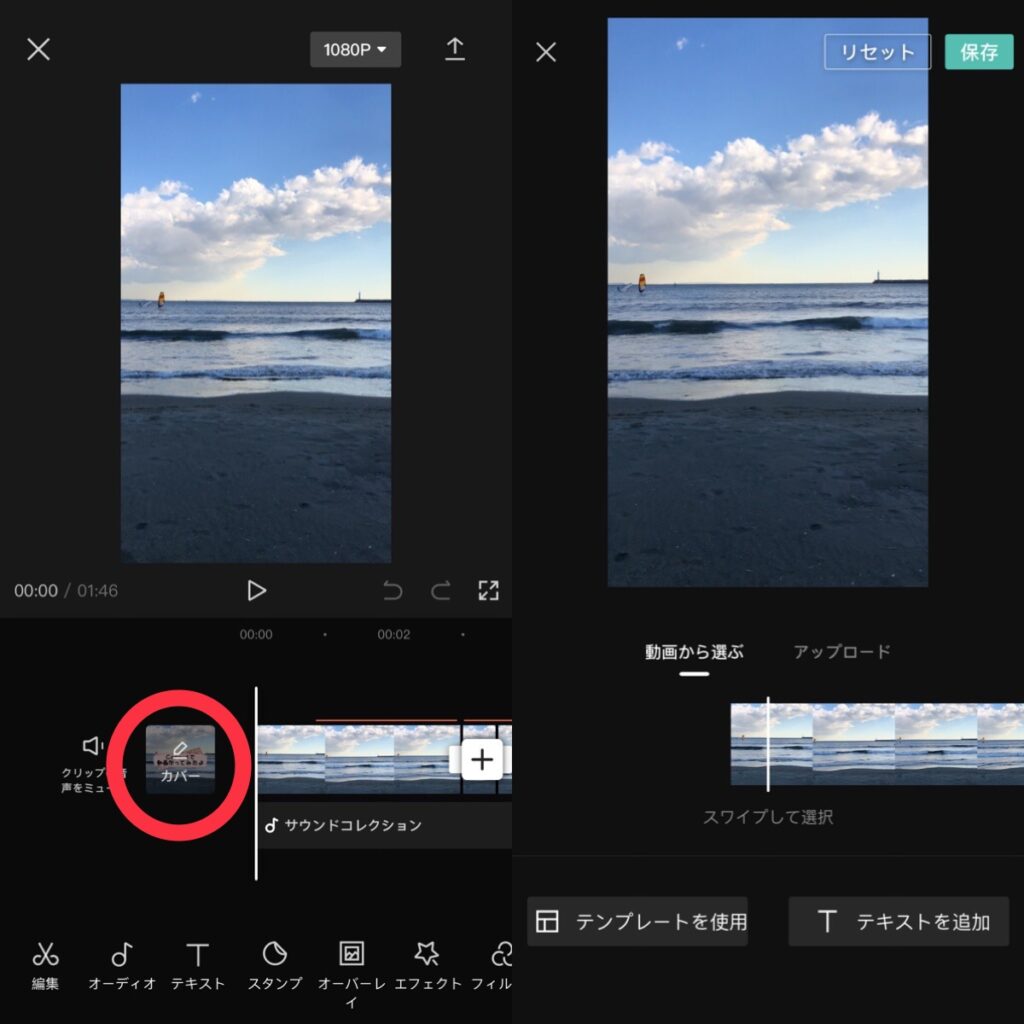
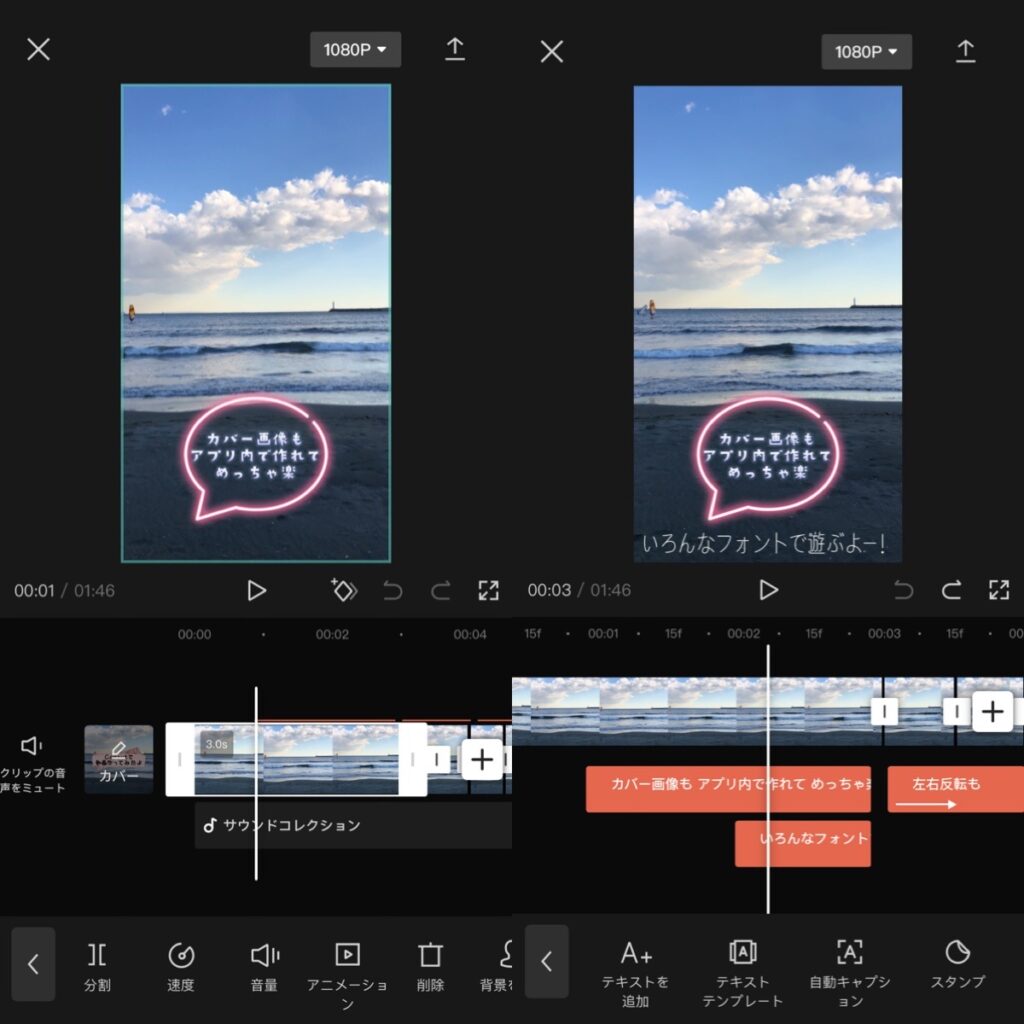
動画を読み込み終わると、編集画面の最初に「カバー」と書いてある部分があります。そこをタップするとカバー画像を作ることができます。
カバーの背景になる画像は、動画の中から決めることもできますし、あらかじめ作ったものをアップロードすることも可能です。

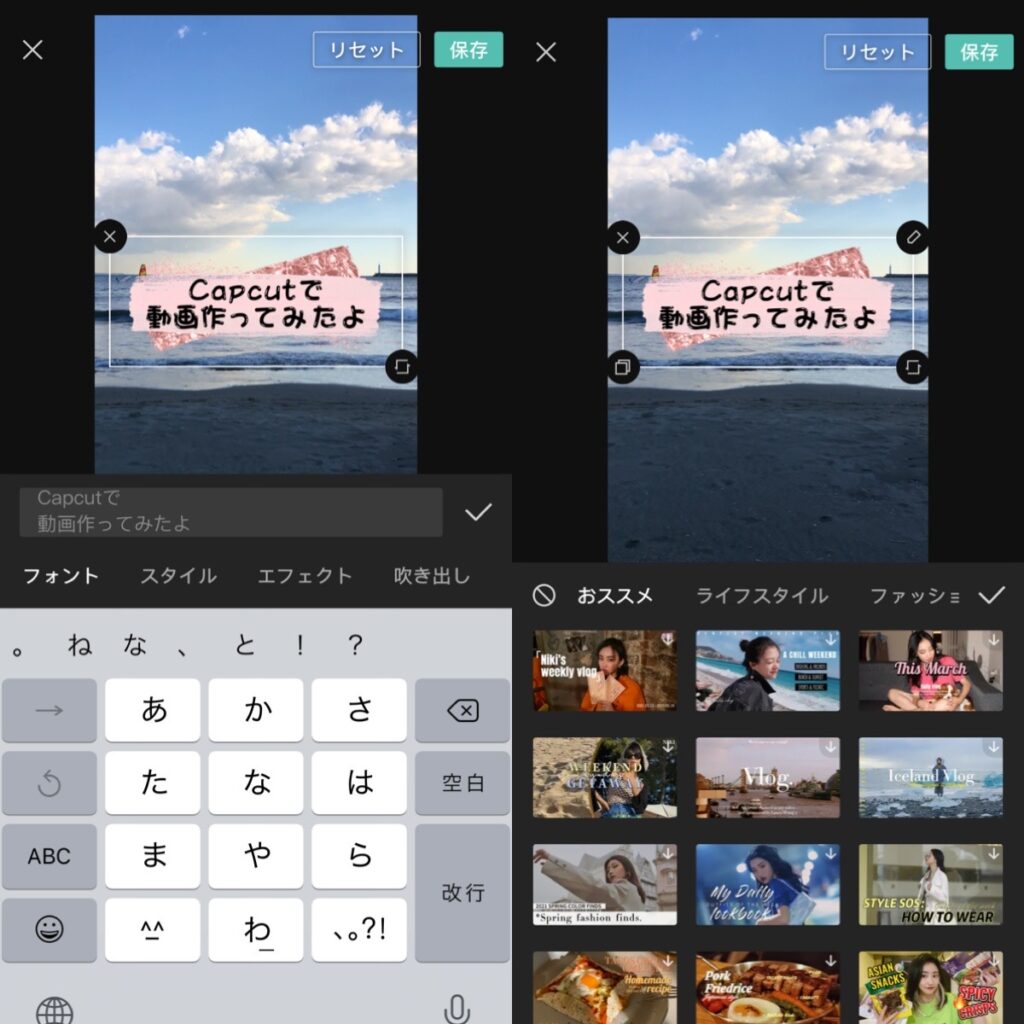
自分でカバーのテキストを決めたい場合は、「テキストを追加」で文字を打ち込み、フォントなどを決めればOKです。テキストは、吹き出しや背景などを付けることもできます。
いい感じのカバーが思いつかない人は、「テンプレートを使用」をタップすると、右のスクショのような豊富なテンプレートからカバーのスタイルを選ぶことができます。文字を編集するだけで、オリジナルのカバーが簡単に作れるのでオススメです。
クリップを分割したり、文字を入れたりする

動画編集で必ずといっていいほど行うのが、動画を区切るためのクリップの分割や長さの調整です。
クリップの分割は、編集トップ画面から「編集」をタップすると「分割」のメニューが表示されます。クリップを分割したいところで「分割」をタップすることでクリップを2つに分けることが可能です。
クリップを選択した状態でクリップの最初もしくは最後をドラッグすると長さの調整ができます。
文字入れは、編集トップ画面から「テキスト」をタップして、「テキストを追加」をタップすると行うことができます。

「テキストを追加」をタップするとキーボード画面になるので、表示させたい文字を打ち込めばOKです。
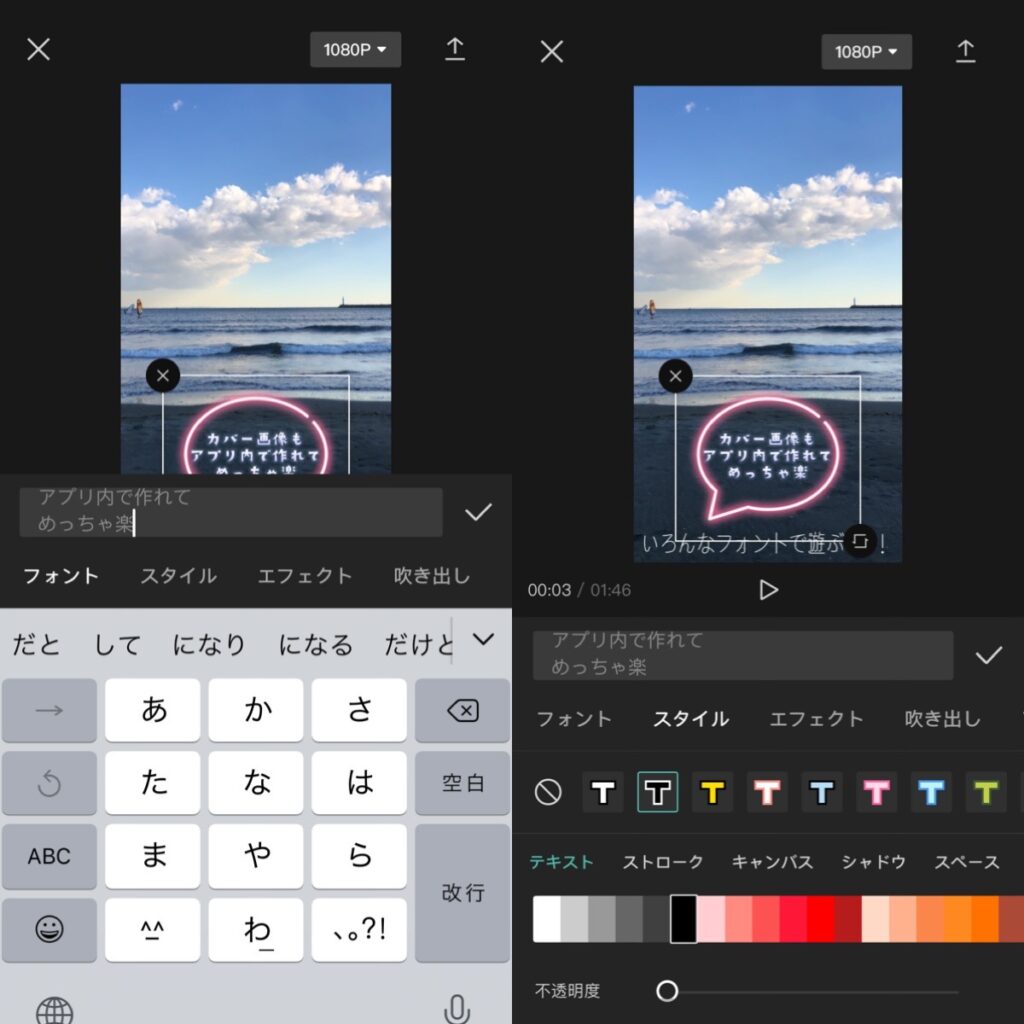
その後、フォントや文字のスタイルを選びましょう。同じフォントでも文字スタイルが変わると雰囲気が変わるので、いろいろ試してみましょう。

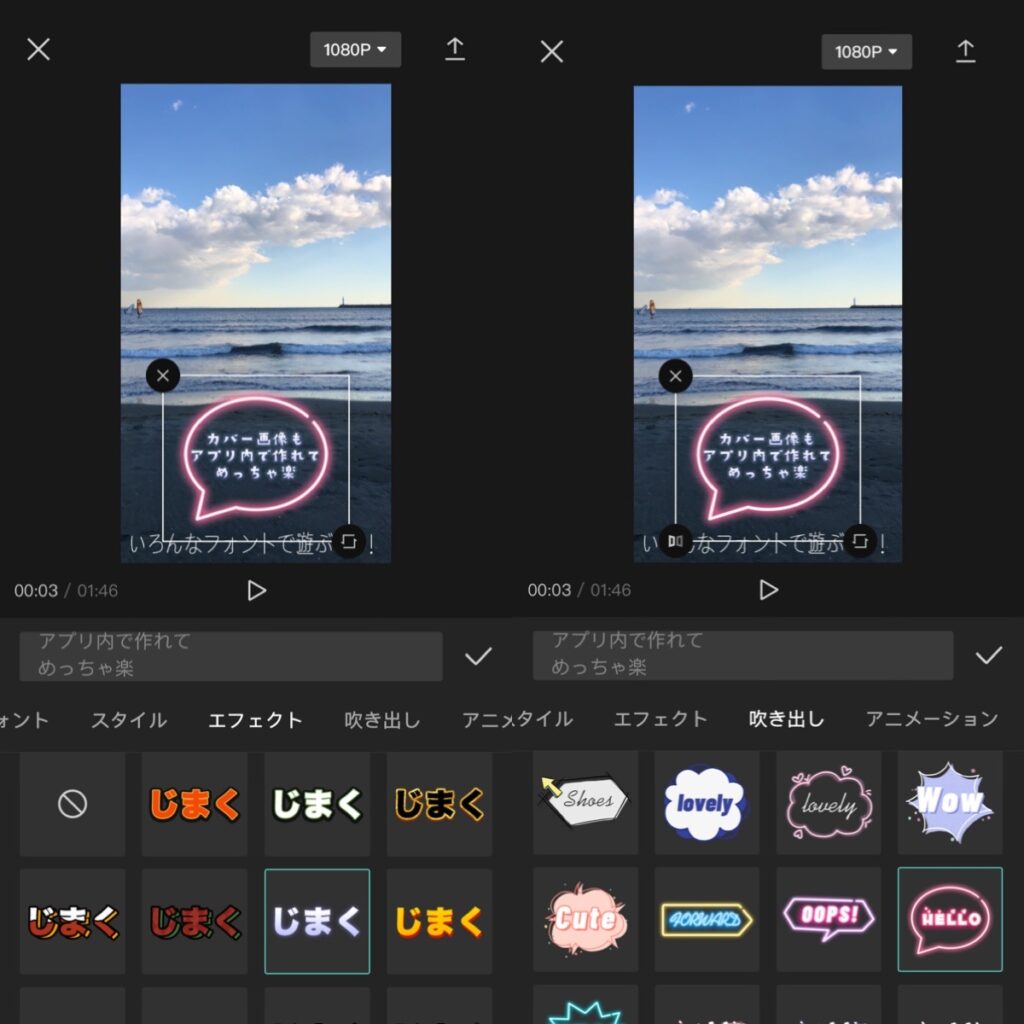
文字の装飾ですが、「エフェクト」という機能を使うと文字がグラデーションになったりします。色は今のところ「エフェクト」機能で表示されているそのままのもの以外は選べないみたいです。
文字だけでは寂しいという時は、「吹き出し」で周りを装飾したり、プレートや紙の上にある文字のように仕上げることもできます。
左右反転や回転もできちゃう

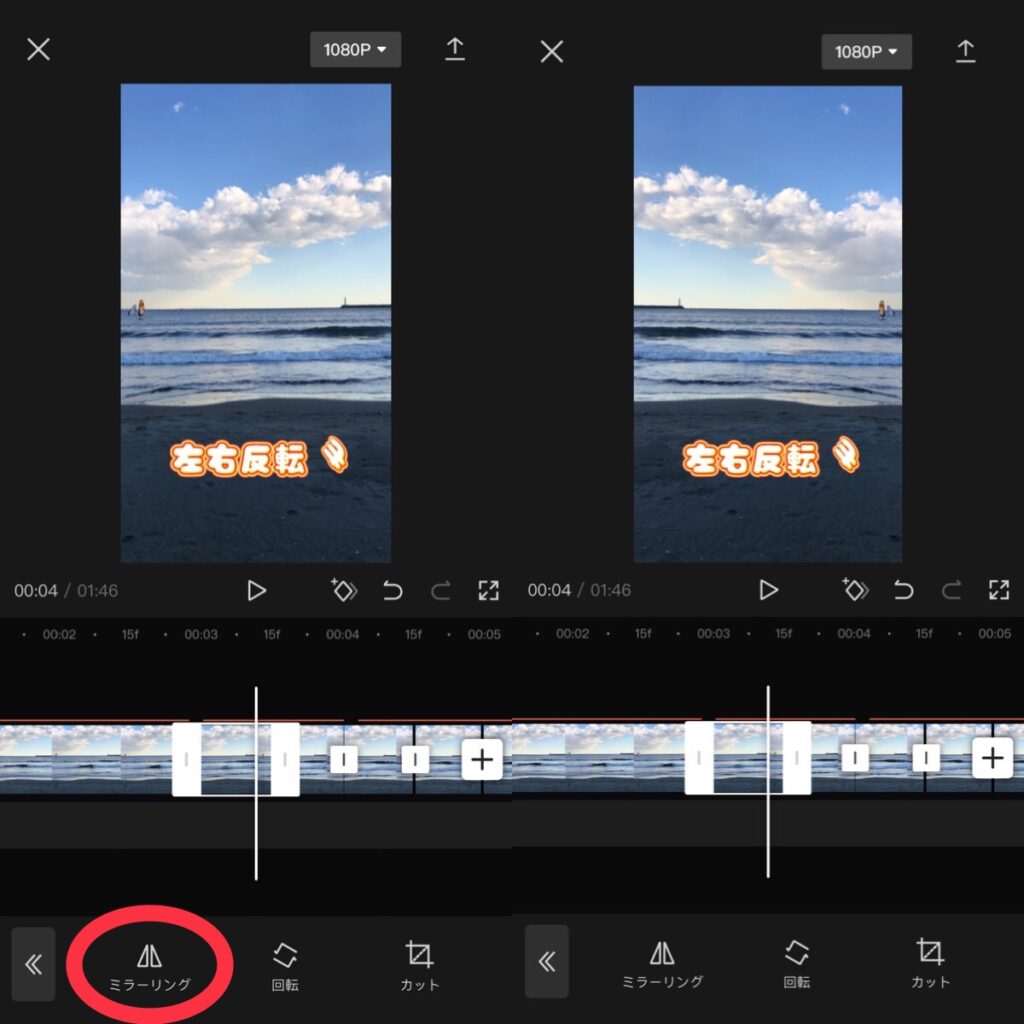
『CapCut – 動画編集アプリ』では画面を反転させたり、回転させることも可能です。
まずは画面を左右反転させてみます。「編集」から、さらにその中にある「編集」をタップすると、反転や回転のメニューが出てきます。反転は「ミラーリング」をタップすると、クリップ内をずっと反転させることができます。

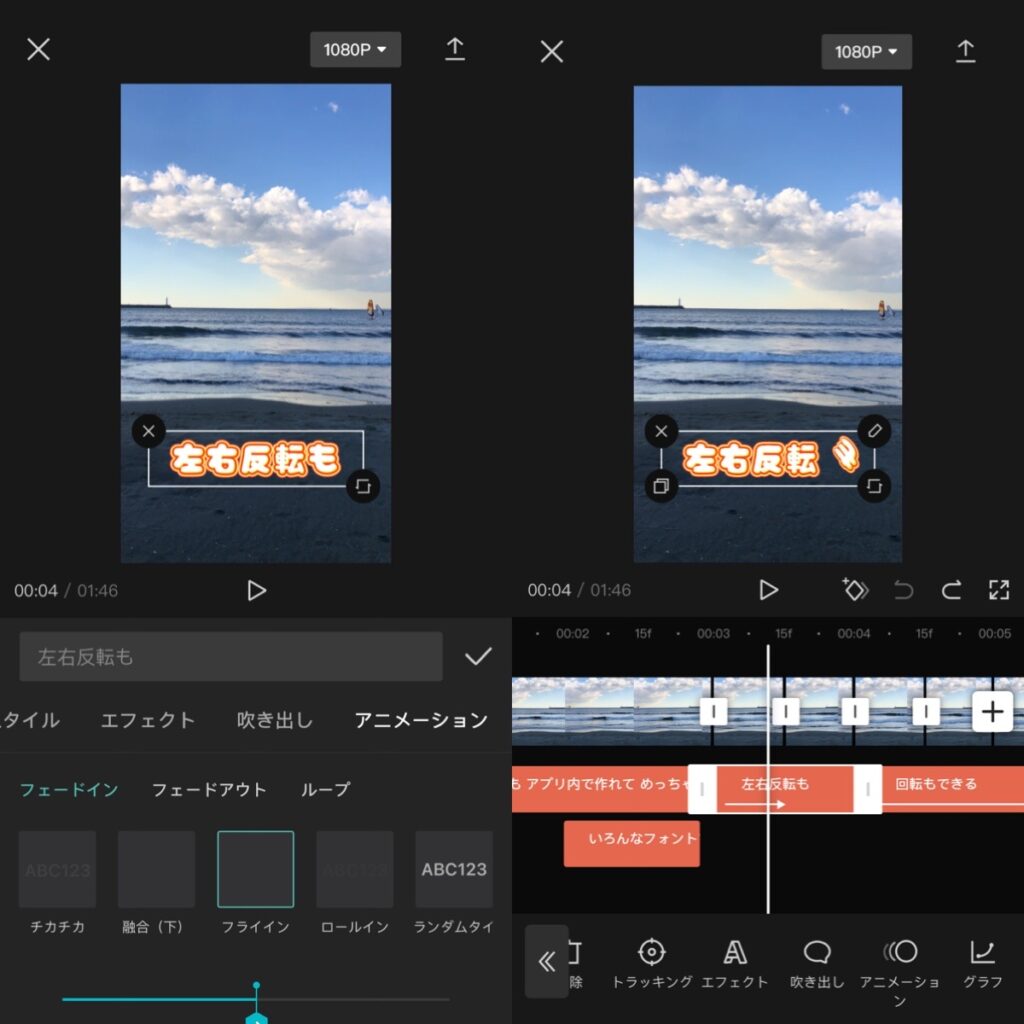
余談ですが、左右反転の場面ではテロップにアニメーションの効果をつけてみました。文字が飛んでくるようにするのも、「テキスト」からアニメーションを表示して好きな効果を選ぶだけなので簡単です。
動きの速さは、下にあるバーを動かして調整します。文字のクリップを見てみると、動きのある時間に矢印が表示されています。私の場合は、表示する時間が長くない場合には、大体表示時間の半分くらいで効果が終わるようにしています。

画像を回転させたい場合は、「回転」をタップすると90°ずつ回転します。45°など斜めにしたい場合は、「カット」の機能の中に画像を斜めにする機能があるので、そちらを利用しましょう。
動画の回転の場面では、テロップを動画の動きに合わせて回転させてみました。文字の回転は「スピンイン」でできます。
背景をつけることも可能

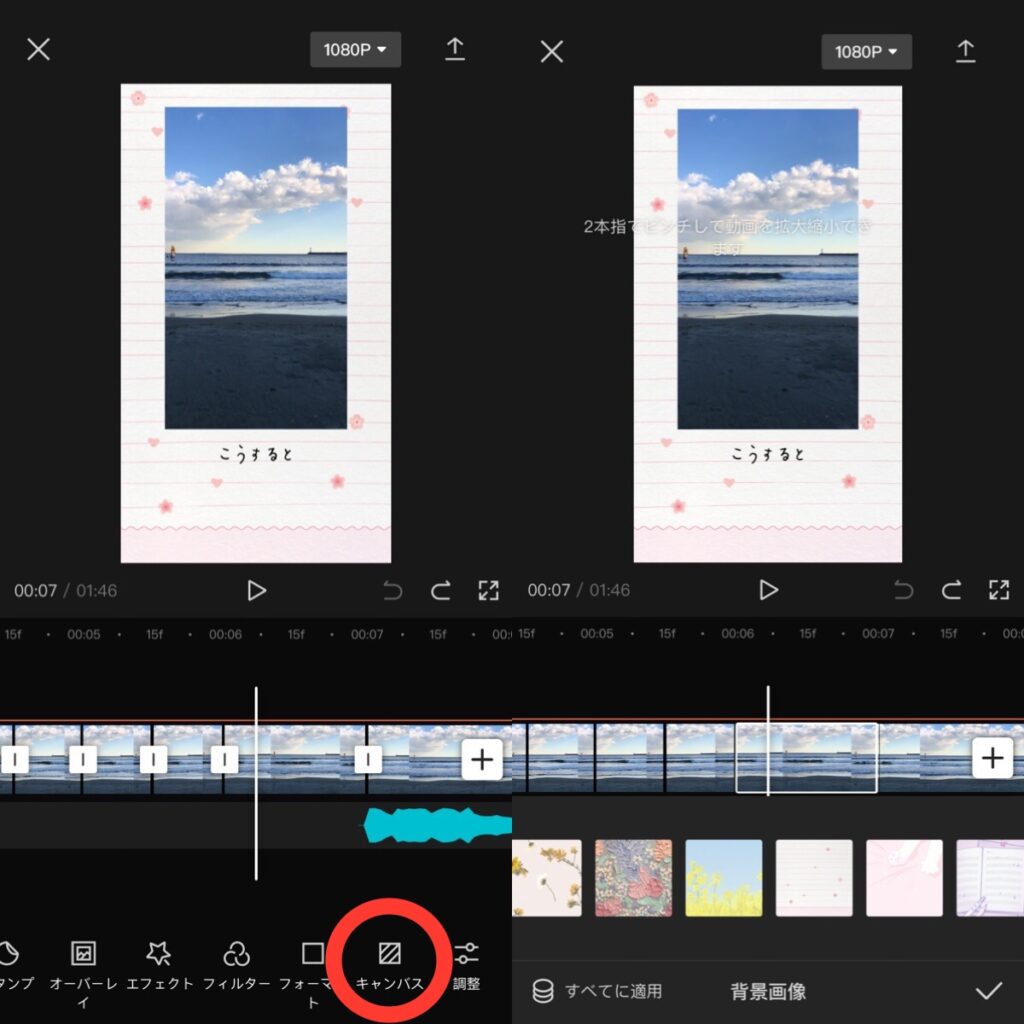
動画を画面全体ではなく、背景をつけて表示したい場合は、「キャンバス」をタップして「背景画像」をタップして柄を選択すると、このようにアルバムに貼り付けたような動画を作ることができます。
背景を柄ではなく、単色にしたい場合は「キャンバス」→「色」を選択、動画のぼかしを背景にしたい場合は「キャンバス」→「ぼかし」を選択して、好みの色やぼかしを選んで設定します。

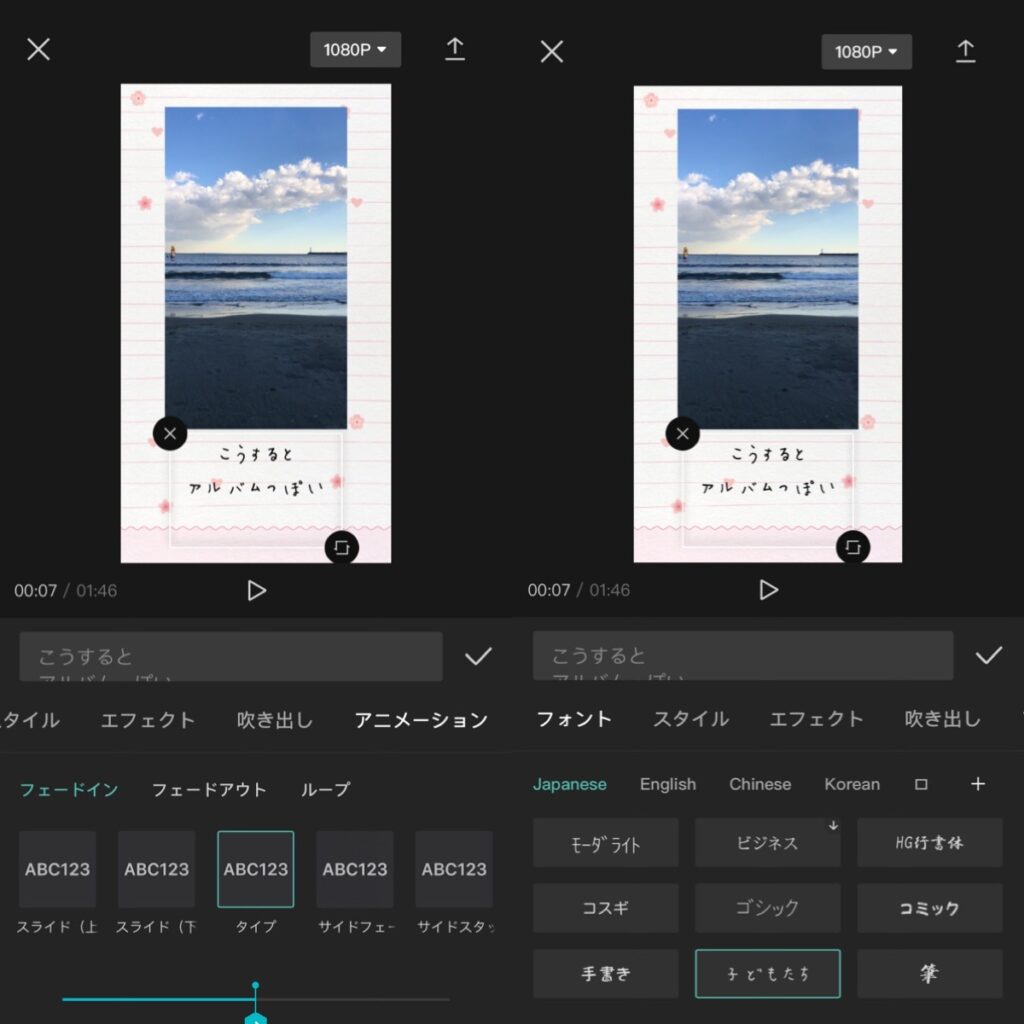
テロップは、「タイプ」にすると動画のように文字を手書きしたり、タイプライターで打ち込んでいるような表示になります。フォントは、「子どもたち」や「ゴシック」にすると手書きっぽい雰囲気になり、逆に「ローマ」などを使うとタイプライターで打っている雰囲気になるので、出したい雰囲気に合わせて色々試してみてください。
BGMをつける

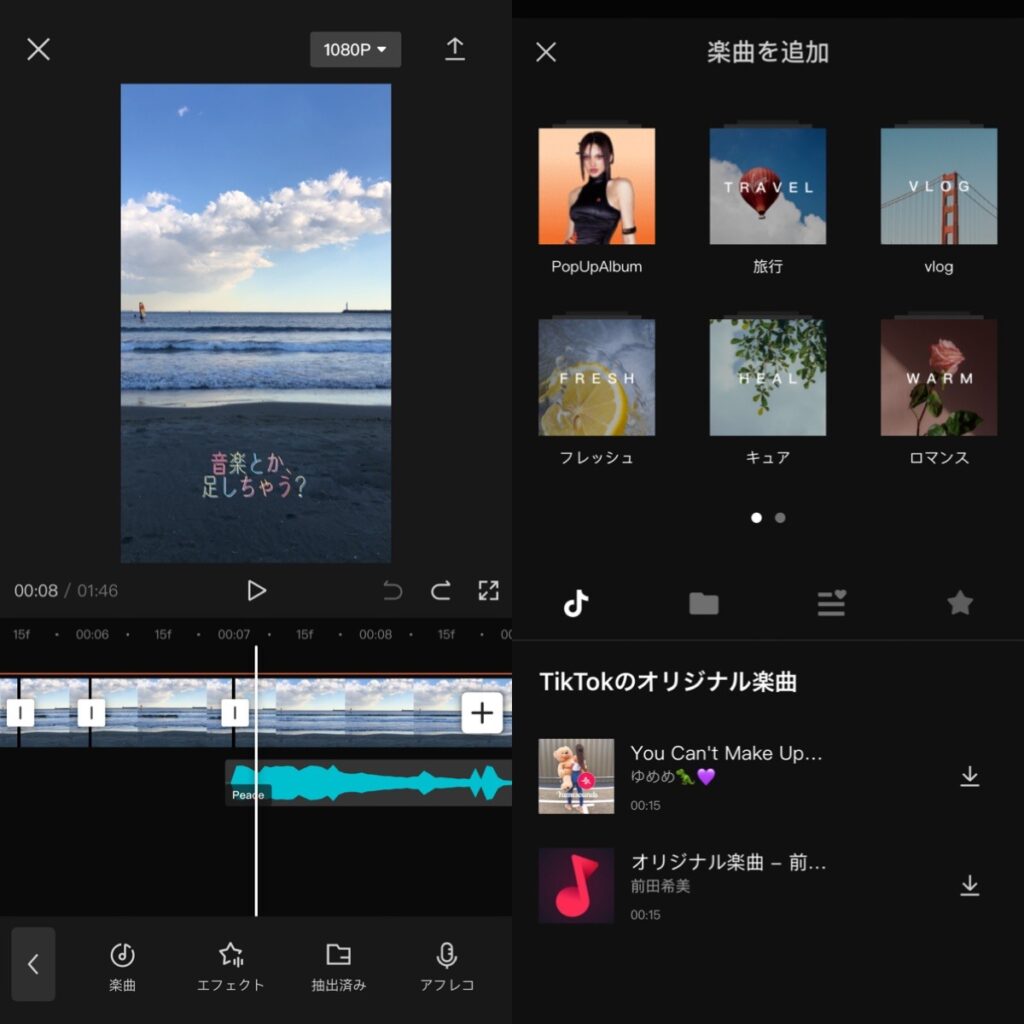
音楽を足したい場合は、「オーディオ」をタップすると楽曲やエフェクトなどを動画にプラスすることができます。
「楽曲」をタップすると、スマホに入っている楽曲やTikTokオリジナル楽曲が選べます。オリジナルのBGMを利用したい場合は、iPhoneでは動画から抽出するか、Macbookから一度iTunes経由で取り込んだものしか使えないみたいです。ファイルからも取り込み可能になれば、Garagebandで作った曲とかも使えて便利なのに。

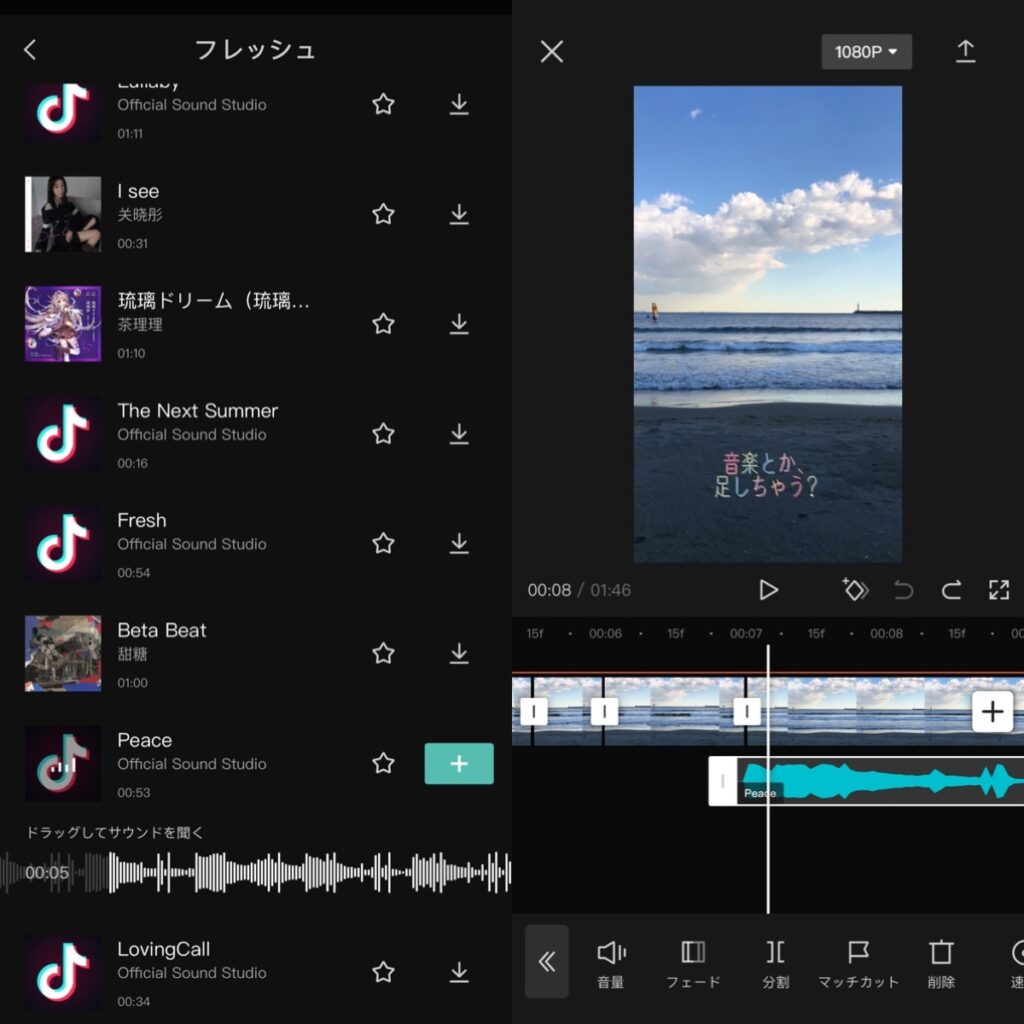
TikTokのオリジナル楽曲はバラエティに富んでいるので、使いたい雰囲気の楽曲がきっと見つかると思います。音楽は自由に位置を動かしたり、音量を変化させたりすることももちろん可能。雰囲気を変えるために、場面で音楽を変えたりもできます。
場面の切り替えはトランジションで効果をプラス

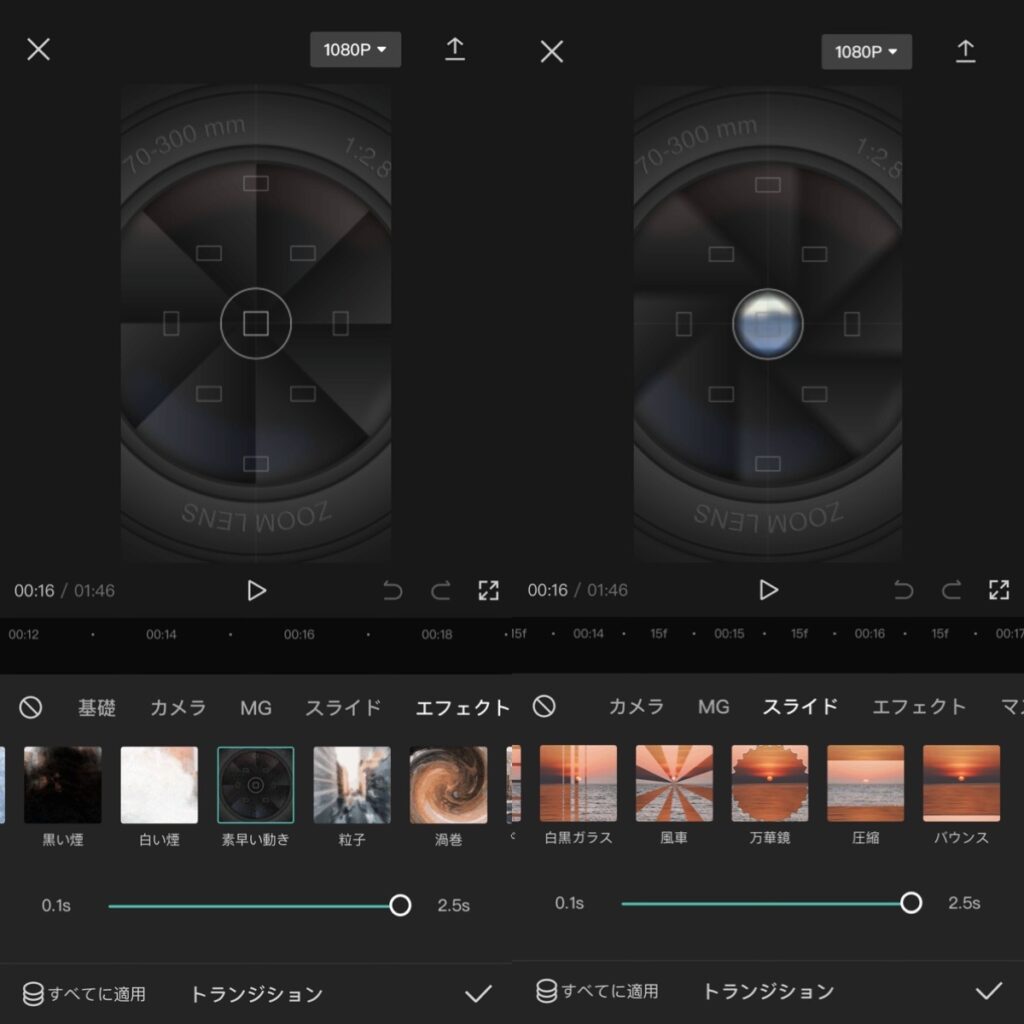
場面の切り替えは「トランジション」で様々な切り替え方を選ぶことができます。
「トランジション」の選択画面は、動画クリップの切り替わり部分に「|」のマークが出ているので、そこをタップすると表示されます。
グラデーションで映像が切り替わったりする基本的なトランジション効果はもちろん、この動画で使ったようなカメラのレンズを利用した効果、ちょっと面白いスライド効果など様々なパターンが用意されているので、色々試して実験しているだけで楽しいです。
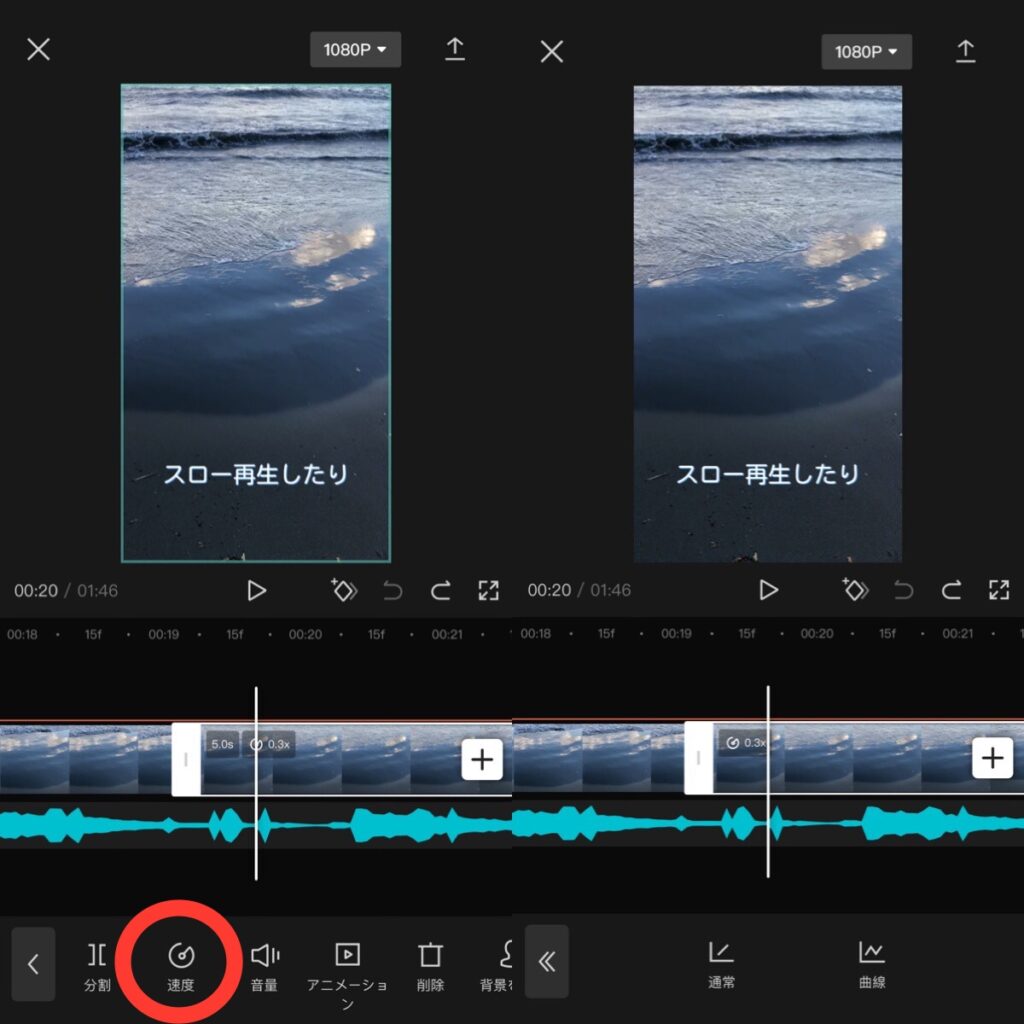
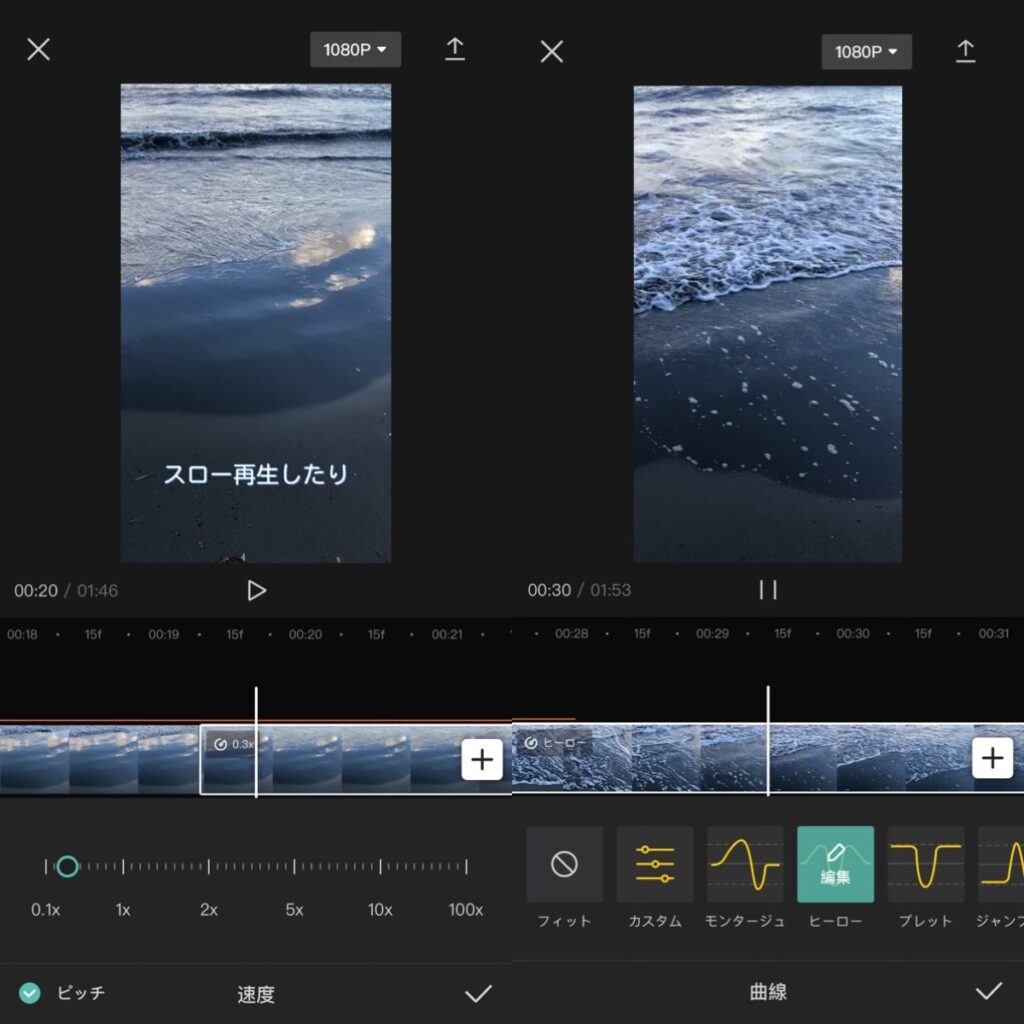
スロー再生&倍速再生

スロー再生や倍速再生など、再生速度を変更したい場合は「編集」→「速度」を選択します。速度の変更は、選択したクリップ全体で行われます。一定の速度でゆっくり、もしくは早く再生したい場合には「通常」をタップします。

速度は、0.1倍速から100倍速まで設定できます。
スライダを動かして好みの再生速度を見つけましょう。
「曲線」では、クリップ内で再生速度に変化をつけることができます。徐々にスピードアップさせたい、逆にスローダウンさせたいといった場合は「カスタム」で自分好みにスピードの変化をデザインすることも可能です。
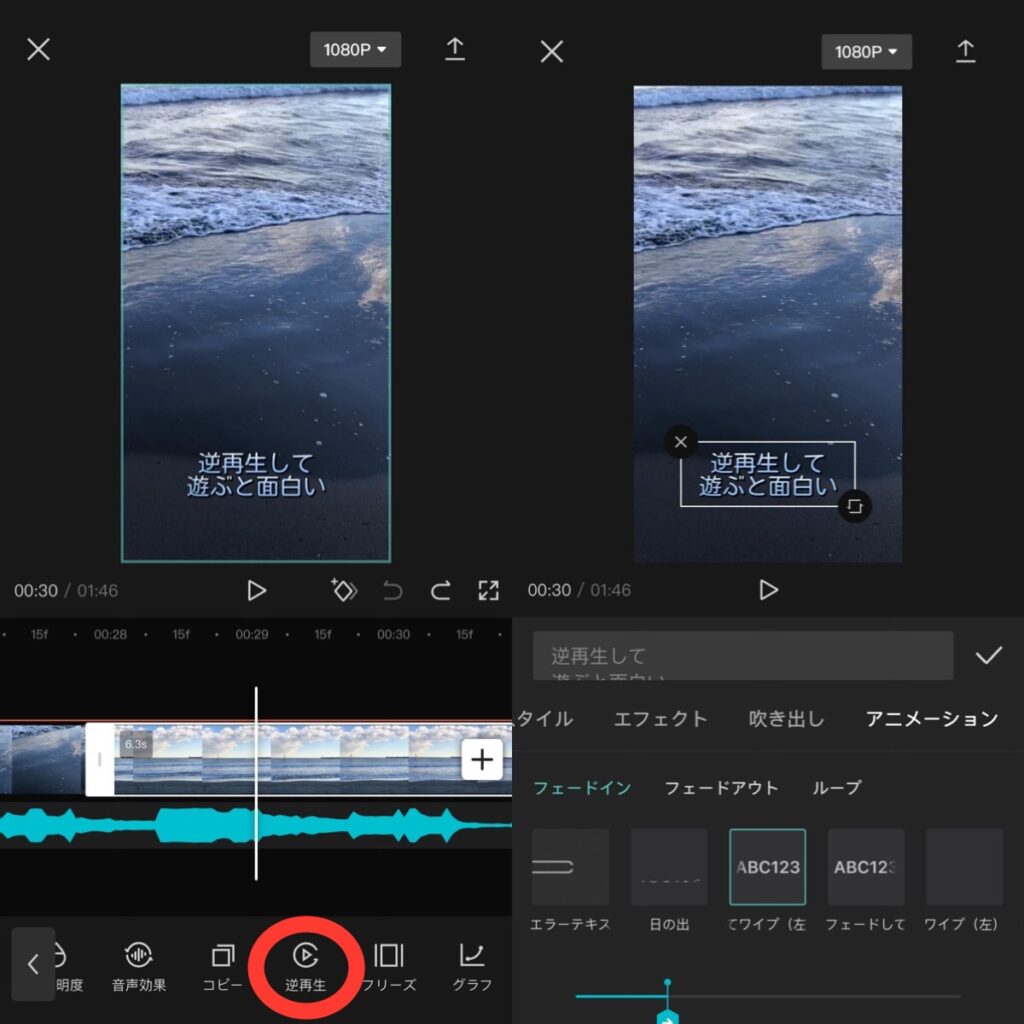
逆再生もワンタップで

逆再生も『CapCut – 動画編集アプリ』なら簡単に設定可能です。
逆再生したいクリップを選択した状態で「編集」をタップ→その中の「逆再生」をタップするだけで、簡単に逆再生になるんです。
ここでのテロップは、逆再生感を出すために右から左に表示されるアニメーションである「フェードしてワイプ(左)」を選んでみました。
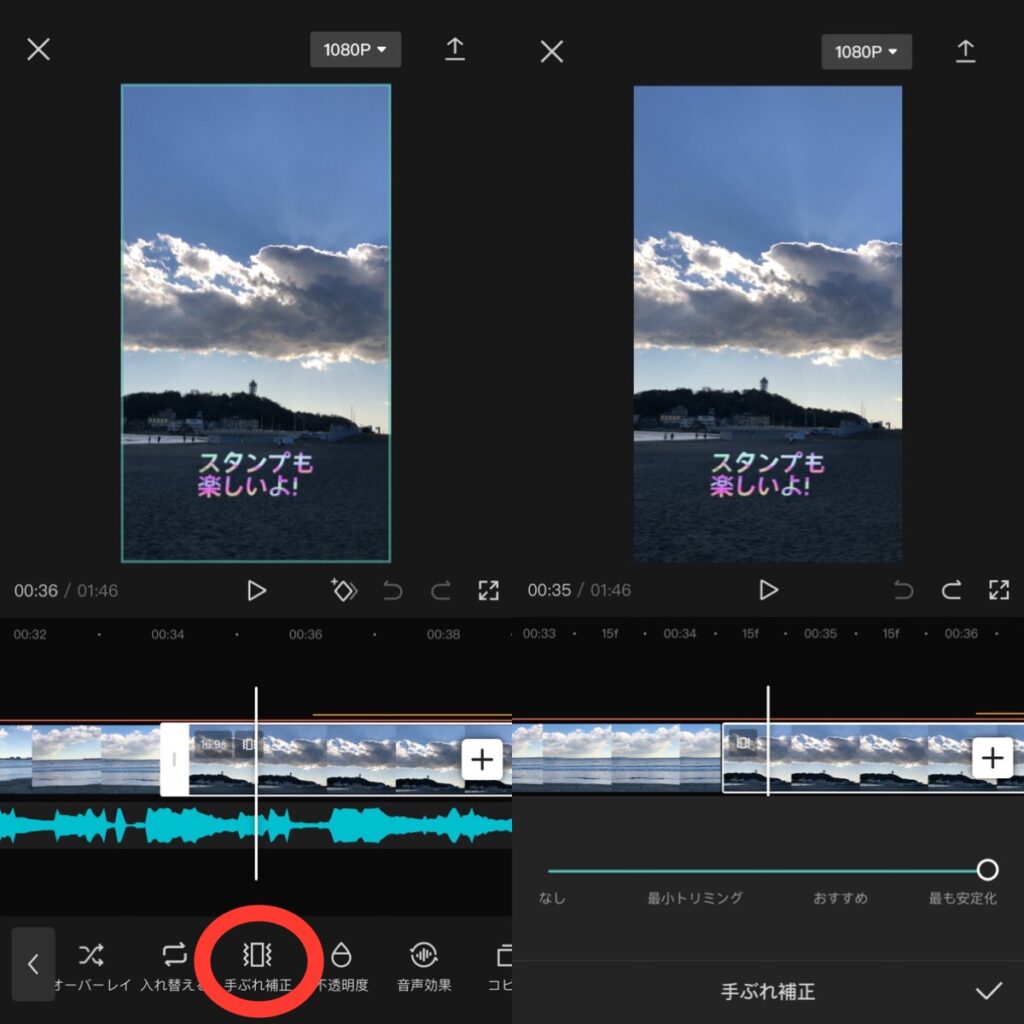
手ブレ補正機能もある

『CapCut – 動画編集アプリ』には手ブレ補正機能があるので、歩きながら撮ったり、風の影響で揺れてしまった動画も手ブレが少ない状態に加工することができます。
手ブレ補正機能は「編集」メニューの中にあり、選択したクリップに簡単に手ブレ補正をかけることができます。手ブレ補正のレベルは、トリミングの具合も考慮しながら決めると良いでしょう。
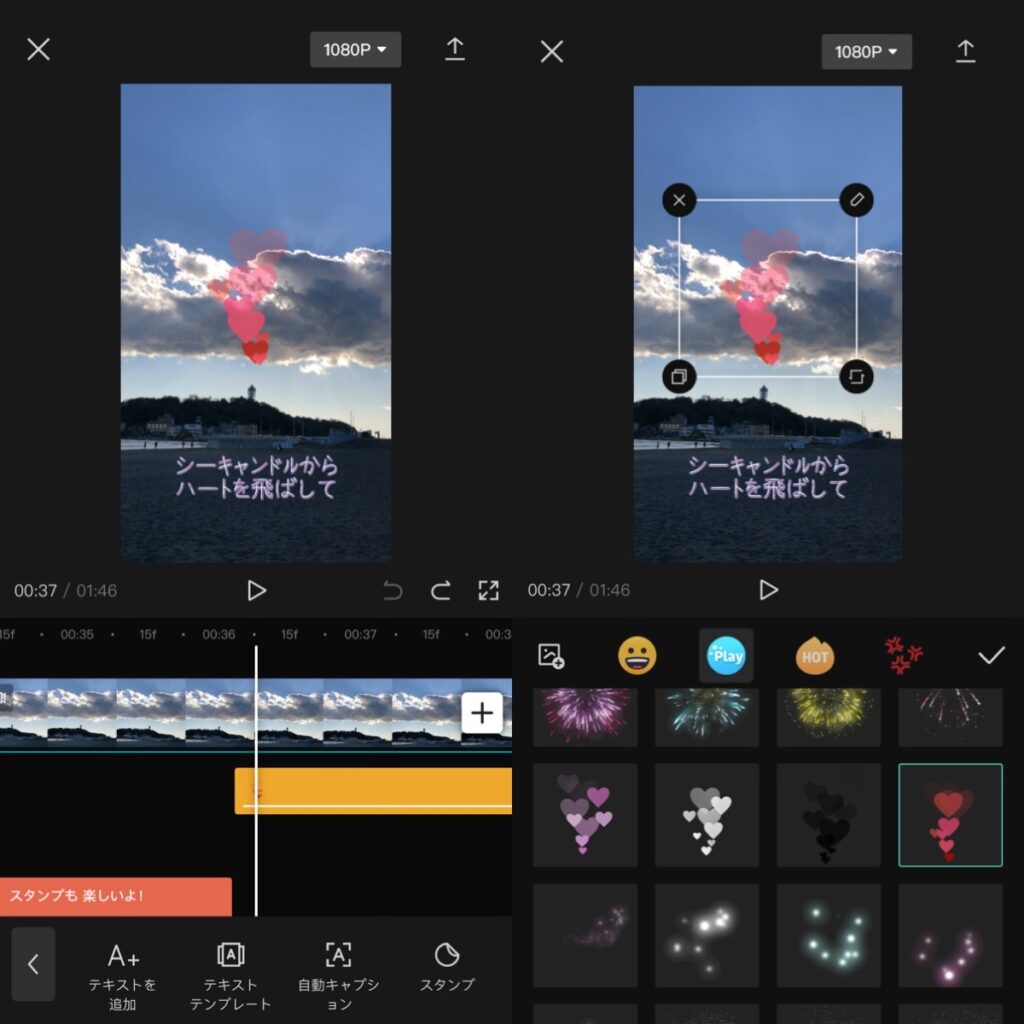
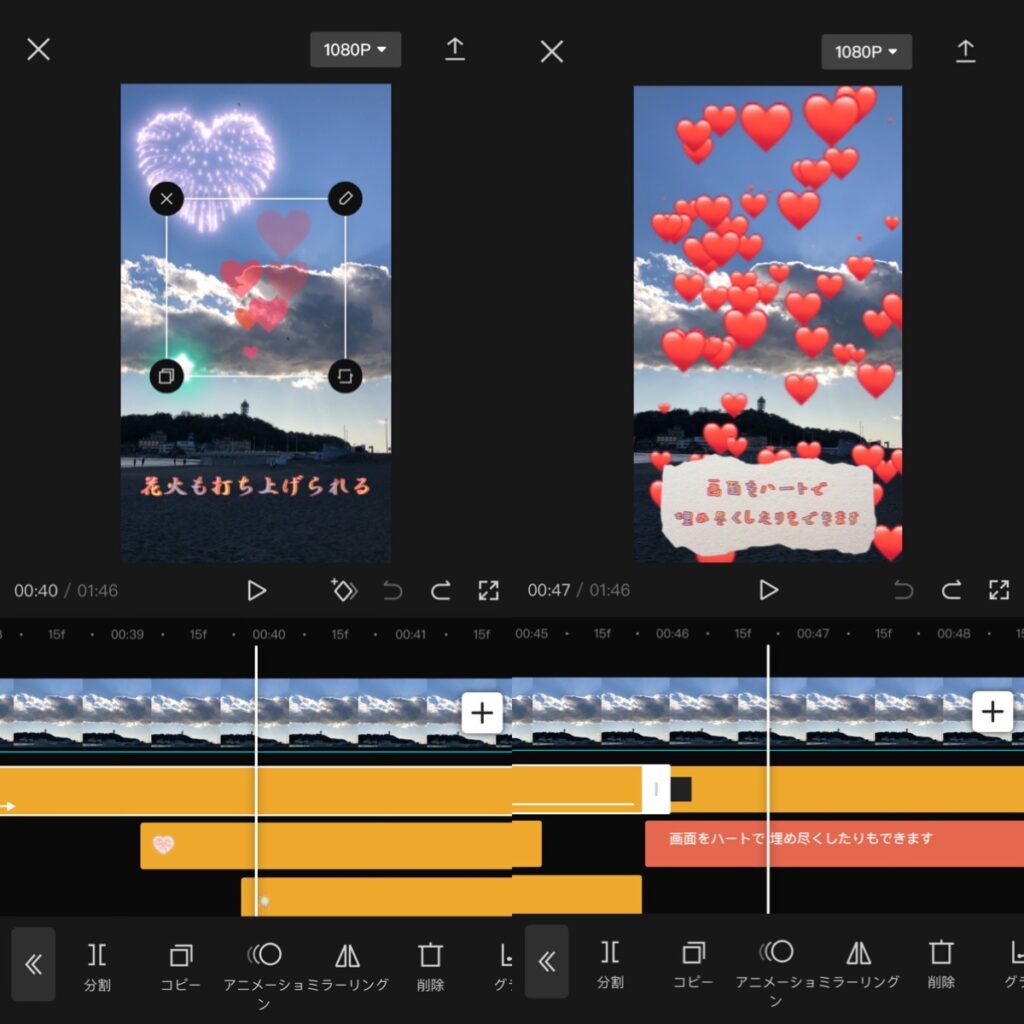
スタンプで画面を華やかに

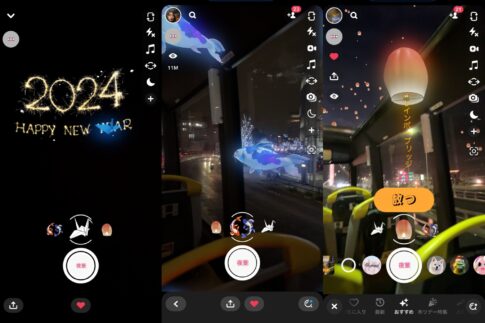
『CapCut – 動画編集アプリ』では動画をスタンプで装飾することもできちゃいます。
スタンプは、編集トップ画面にある「スタンプ」から、もしくは「テキスト」→「スタンプ」でスタンプ選択画面を開くことができます。好きな位置と大きさを決めたらOK。ちなみにスタンプですが、顔などを追従する機能は現時点では実装されていないようです。

スタンプは一度にたくさんデコレーションすることもできるので、左のスクショのように同時にいくつも花火打ち上げまくったりすることもできます。
思いっきり拡大すると、右のスクショのように画面いっぱいにハートを散らしたりなんてことも可能です。スタンプの種類はかなり豊富で組み合わせ次第で色々な見せ方ができるので、もっと動画撮って遊んでみたいです。
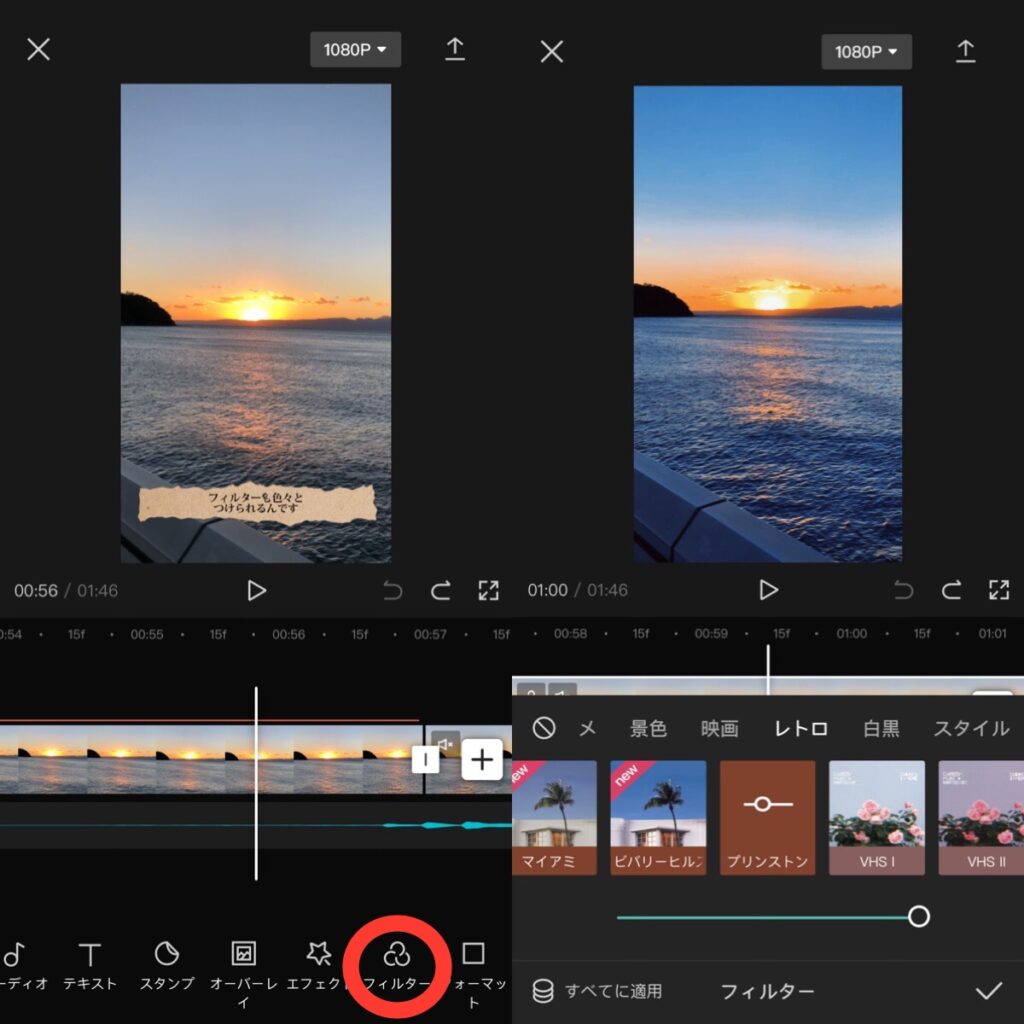
フィルターで動画の雰囲気を一変

「フィルター」機能を使うと、画面の色味や質感が変わって一気に雰囲気が変わります。
使い方は、編集画面トップの「フィルター」をタップしてフィルター選択画面を開き、好みのフィルターが見つかったらチェックアイコンをタップするだけで設定できます。
迷ったら、フィルタータブの上部にジャンルが書かれているので、まずはその中から選んでみるのがオススメです。

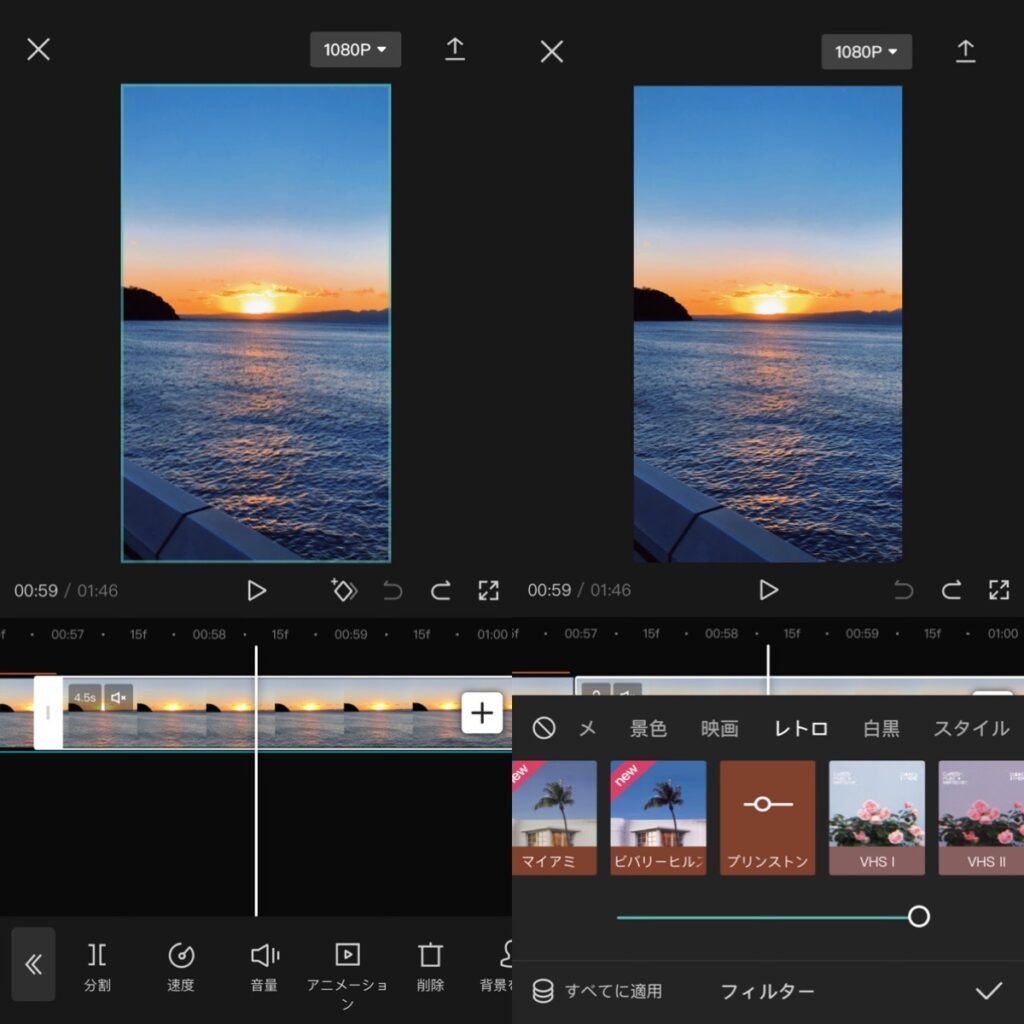
クリップ単位でフィルターをかけたい場合は、クリップを選択した状態で「フィルター」ボタンをタップして、フィルターを選択してチェックをタップします。

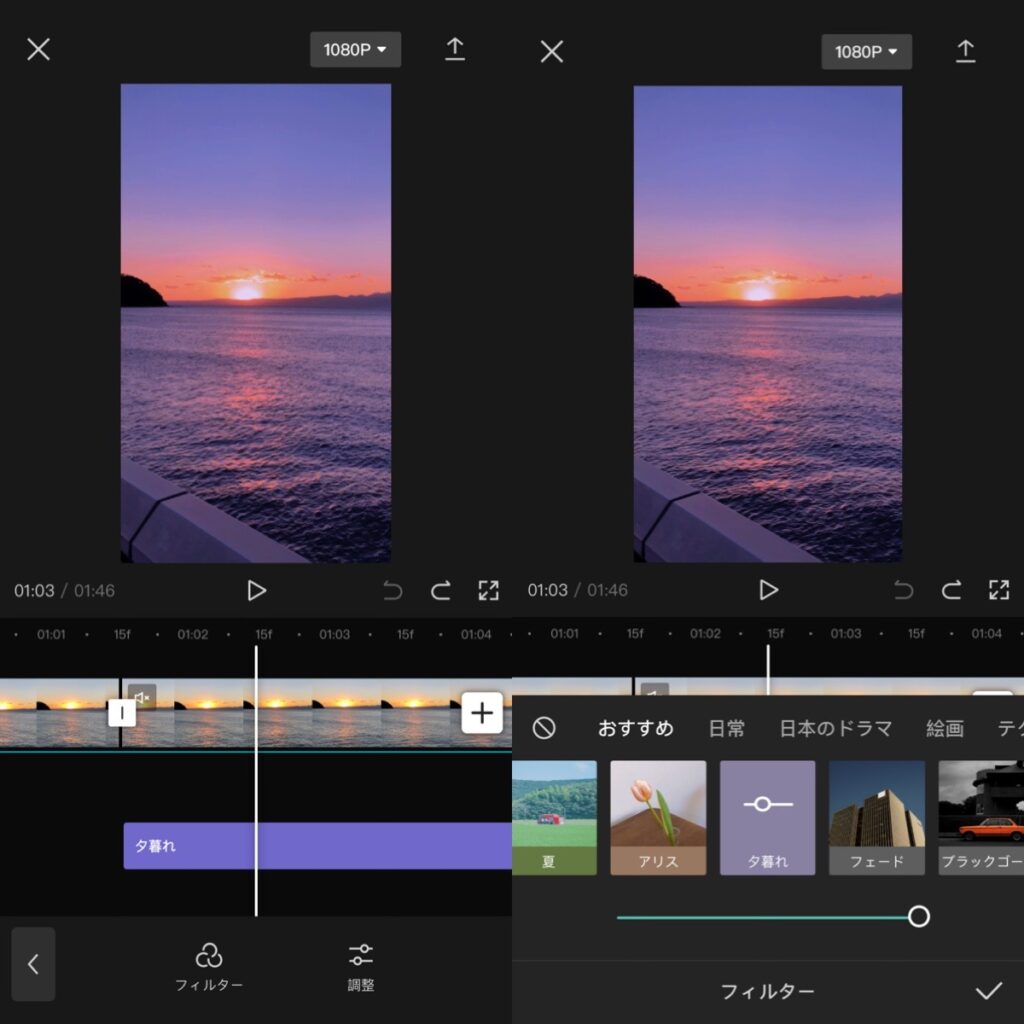
クリップを選択していない状態でフィルターを選択すると、クリップとは別枠でフィルターがかかる形となり、クリップの途中でもフィルターを切り替えることができます。
今回作成した動画では、2つ目以降のフィルターはクリップとは別で設定しており、曲の小節に合わせて切り替わるようにそれぞれの長さを調整しています。
フィルターによって、夕焼けがより鮮やかになったり、サイケデリックになったりしてとても面白いです。ぜひ動画の最後の方をご覧ください。
アフレコもできます

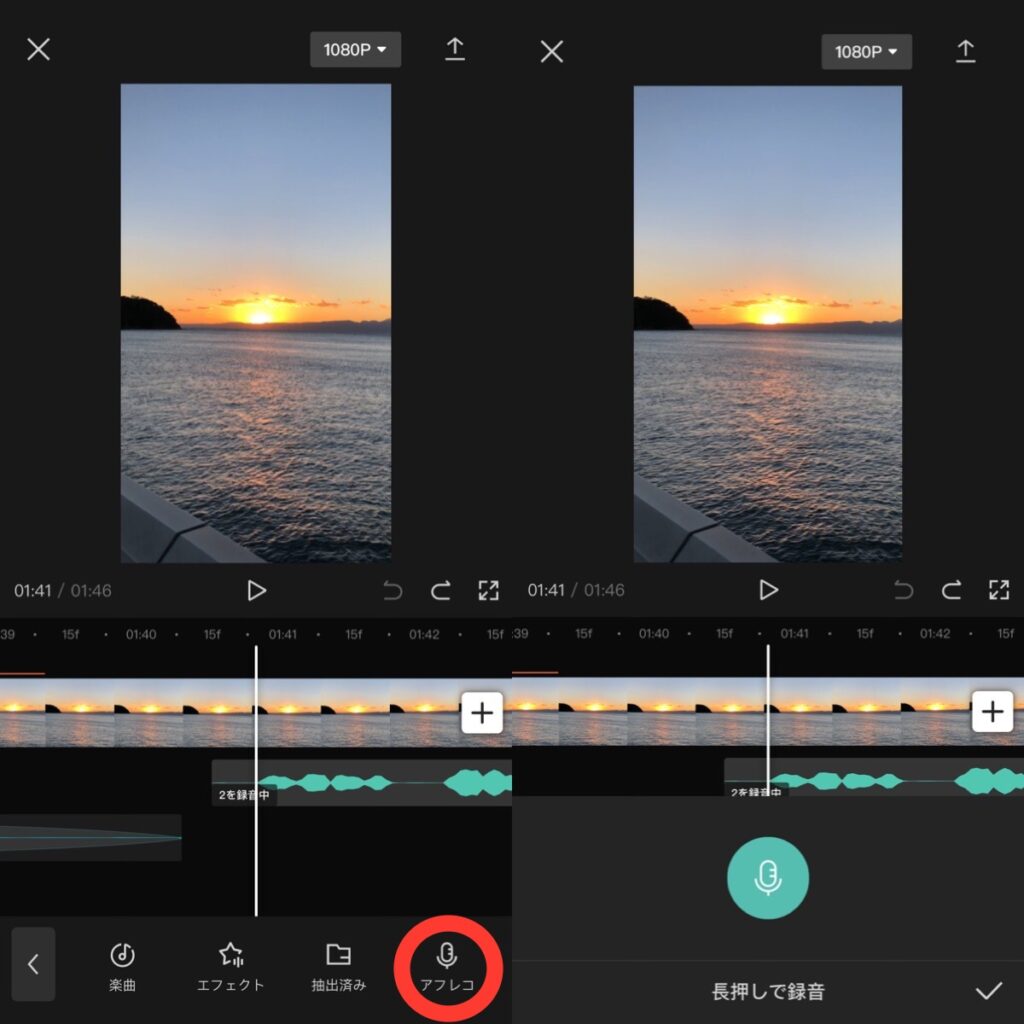
動画の最後では、アフレコをしてみました。
アフレコ機能は、「オーディオ」→「アフレコ」で利用できます。録音方法は、マイクアイコンを長押ししている間に話すだけなのでとても簡単です。
音質を変えたい時には、録音後に「音声効果」で変更してみましょう。古いスピーカーから聞こえてくる声っぽくしたり、はたまた「※プライバシー保護のため音声は変更しています」的な声に変えることも可能です。
書き出しはフレームレートをチェックしてから

動画が完成したら、いよいよ書き出します。
動画の最後には『CapCut – 動画編集アプリ』のウォーターマークが入るようになっているのですが、この部分は削除することも可能です。今回はわざと残しておきました。
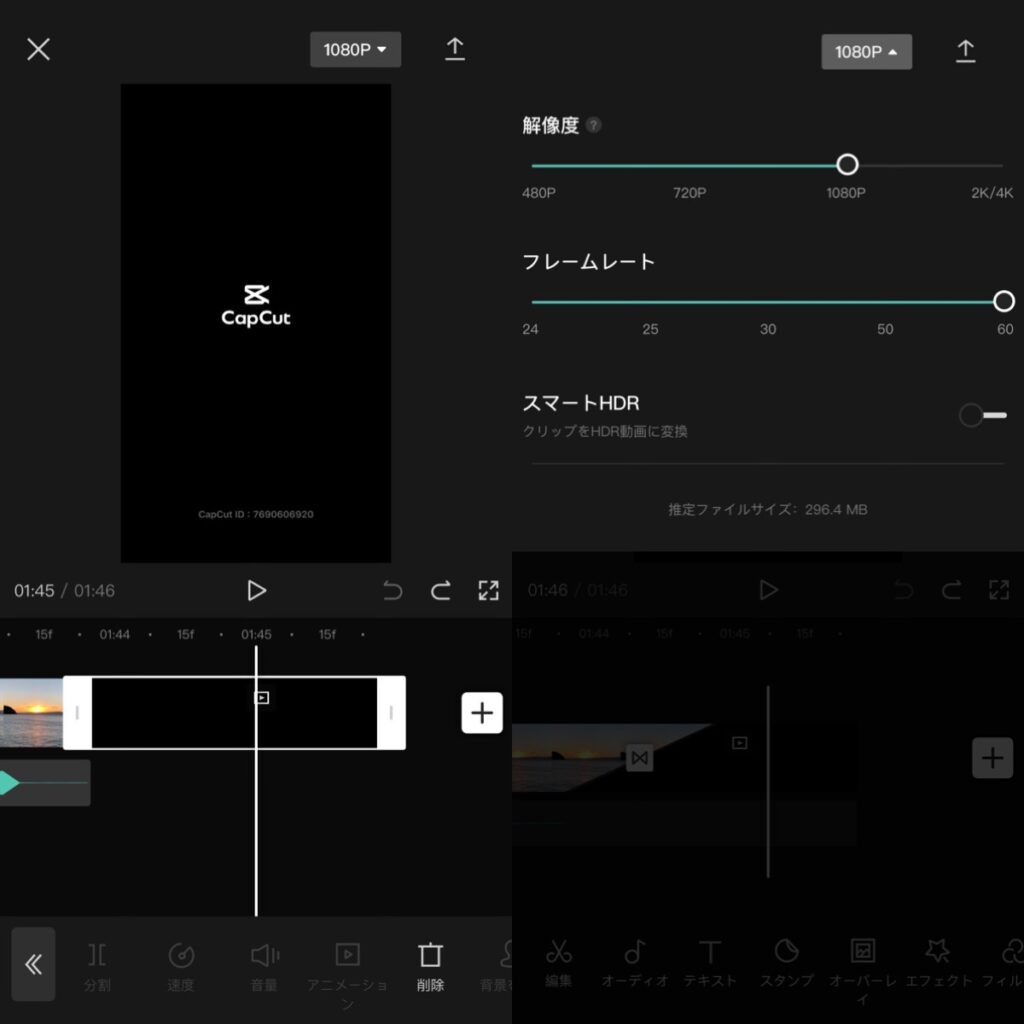
書き出す前に、画面上部の「1080p」と書いてある部分をタップして、画質の設定を行いましょう。TikTokに普通に投稿する分にはそのままでもOKだと思いますが、よりヌルヌル動く動画にしたい場合や、他の高画質のプラットフォームに投稿する場合には、容量は大きくなりますが高画質にしておいた方が無難です。
ちなみに今回の動画は、スクショの通り解像度1080p、フレームレート60fpsで保存したものをYoutubeにアップロードしています。

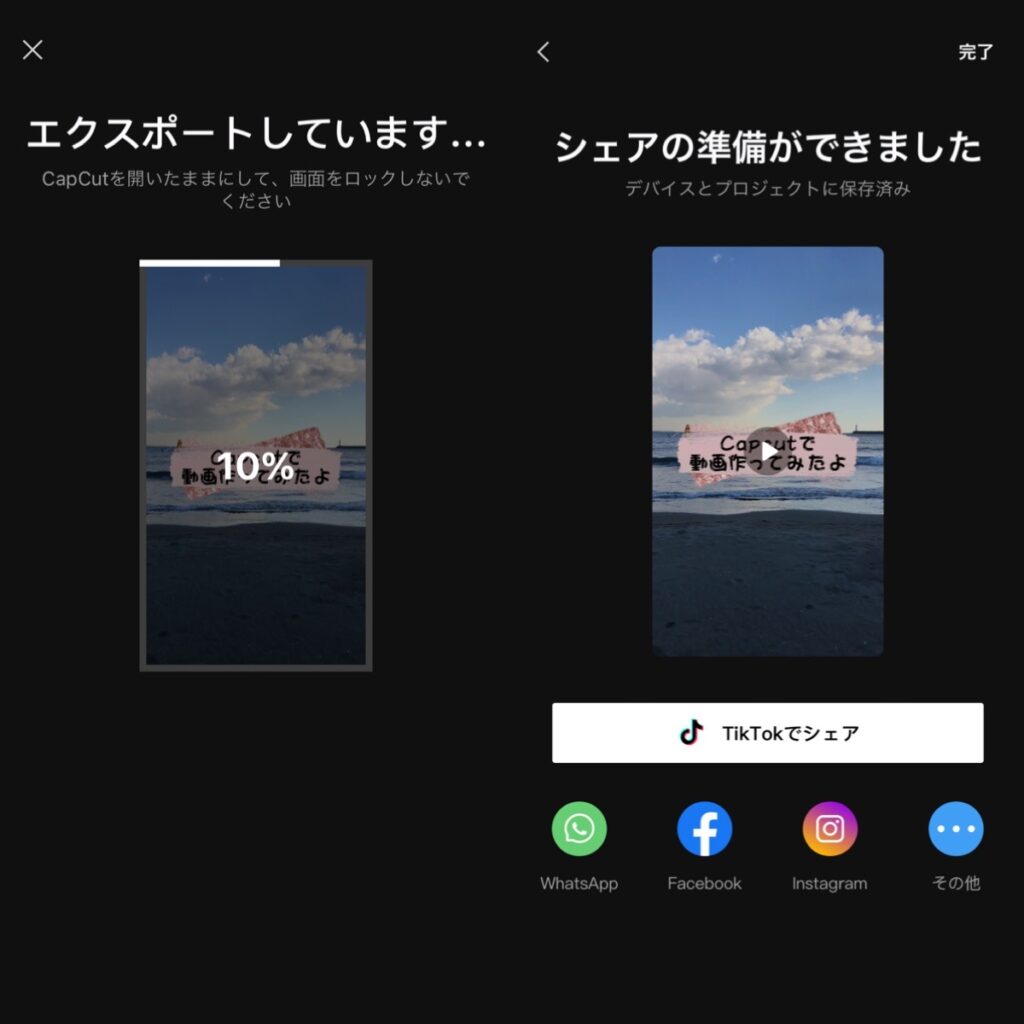
画質設定をして、書き出すボタンをタップするとエクスポートが始まります。画像のエクスポート中は、他のアプリを開いたり、画面をロックしたりするとエラーが起きてし舞います。時間がかかっても、画面はそのまま開いておいてください。
保存が完了すると、そのままTikTokにシェアすることも可能です。
@akinyan0826 #CapCut でこんなことできるよっていう動画作ってみました。 無料でここまでできるのすごく便利! フィルターや文字入れ、トリミングはもちろん、スタンプやエフェクトもいい感じです。 撮影場所は江ノ島です。 #アプリソムリエ ♬ オリジナル楽曲 – 今井安紀(Aki Imai) あきにゃん
ヘルプセンターでは動画の作り方を動画で学べる!

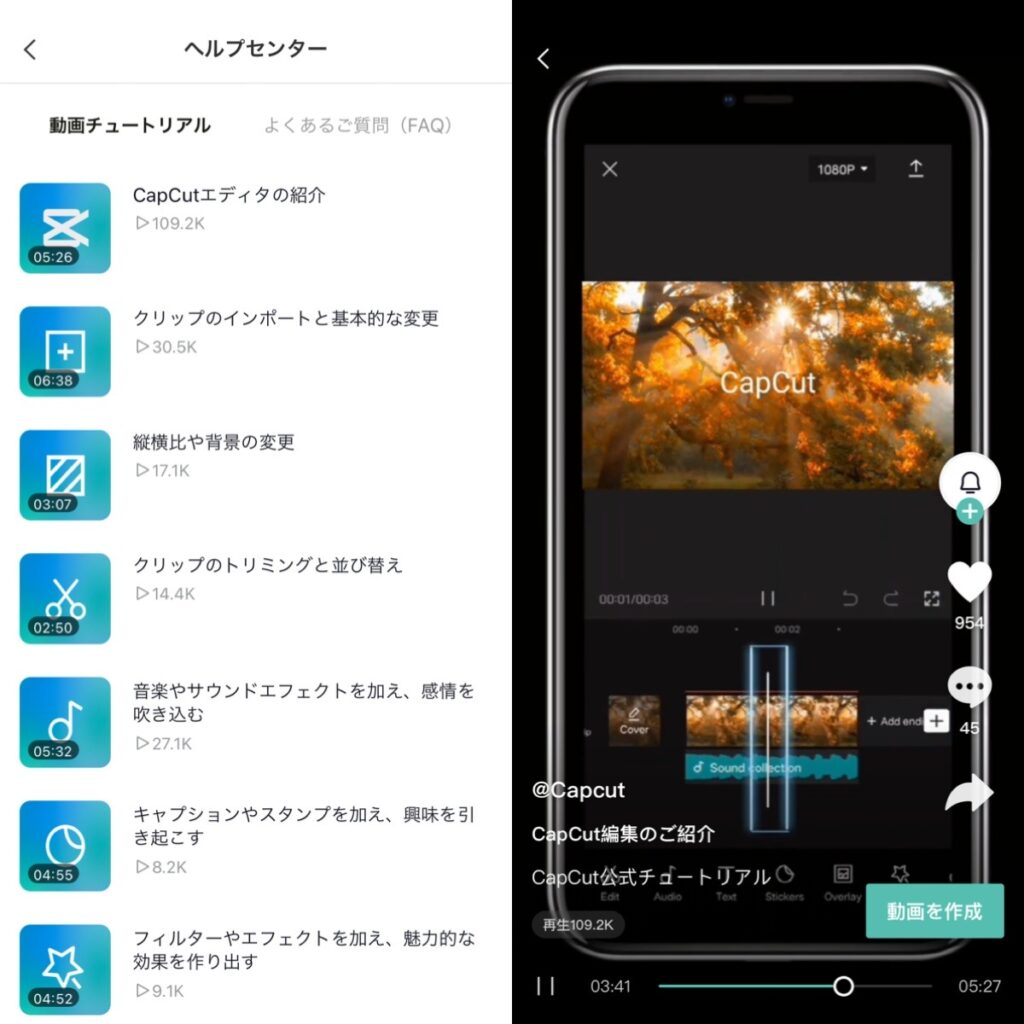
『CapCut – 動画編集アプリ』の使い方がわからなくなったら、「ヘルプセンター」にアクセスしてみましょう。ここでは、テキスト形式のヘルプで操作方法等を知ることができるほか、動画チュートリアルで使い方の勉強もできるんです。
短期講習を受けているみたいな感じで学ぶことができるので、動画初心者の人はまずこちらを一通り見てから制作に入っても良いでしょう。
動画編集をアプリでやってみると、いろんな素材があるおかげでどんどんアイデアが浮かぶし、本当に楽しい!そしてそう思えるのは、どんどん伸びているTikTokのデベロッパさんが作っている『CapCut – 動画編集アプリ』だからこそでしょう。
今後はモザイクやスタンプの追従機能や、ファイルからの音源取り込みにも対応してもらえるともっと使いやすくなるので、どうか『CapCut – 動画編集アプリ』の中の方、見ていたら機能追加お願いします!
できあがった動画はTikTokに載せちゃいましょう!
サクサクTikTokを使いたい人、通信量が気になる人はTikTok Liteもどうぞ